Web designers have long desired to be able to use more fonts than the standard list of web-safe fonts. When Apple introduced Safari 3.1 in March 2008 with support for @font-face embedding, it looked like we may have turned that corner.
Over a year later, Safari is still the only browser to support @font-face embedding, but the next versions of Firefox, Opera, and Google Chrome are planning support. Microsoft’s Internet Explorer does currently support @font-face embedding, but only when using a special font format (Embedded OpenType). If you’re a Firefox user and can’t wait for the next release, you can download the version 3.5 beta now, which does support font embedding.
So to prepare for the day when we can enjoy these fonts en masse, I’ve designed the new version of spigotdesign.com using Fontin Sans, by Jos Buivenga of exljbris Font Foundry. exljbris is one of the growing number of font foundries that are beginning to allow their fonts to be embedded.
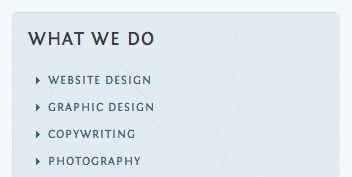
As a preview of what you could be seeing (if your not using Safari) here’s a screenshot of this site, as viewed in Safari:

Fontin Sans on spigotdesign.com
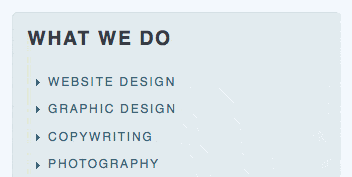
And for those of you who are viewing this with Safari or Firefox 3.5, here’s what everyone else sees:

Helvetica instead of Fontin Sans
Hopefully in the next few months all this will change, and nearly everyone will get to enjoy Fontin Sans (except IE viewers).
11/07/09 UPDATE: We no longer use Fontin Sans on the site. There are still too many issues with browser support, as well as the resulting load time issues.