I haven’t spent a ton of time thinking about dark mode updates to websites. I haven’t used it much on any of my devices, until recently. And now that I am starting to use it – I’ve chosen to let the OS automatically switch – I’m also thinking a little on how to implement it on a website.
I’m sure there are more comprehensive tutorials out there, but here’s a simple quick way that uses Sass and media queries:
Set up media query
Add this to your media query mixin file:
// Dark Mode
@if $mq == darkmode { @media (prefers-color-scheme: dark) { @content; } }
Now that you have that available, you can use it where ever you’d like to swap things out for dark mode as such:
body {
font-family: $base-font-family;
color: $text-color;
line-height: $base-line-height;
font-style: normal;
background-color: $body-background;
@include mq(darkmode) {
background-color: $body-background-dm;
color: $text-color-dm;
}
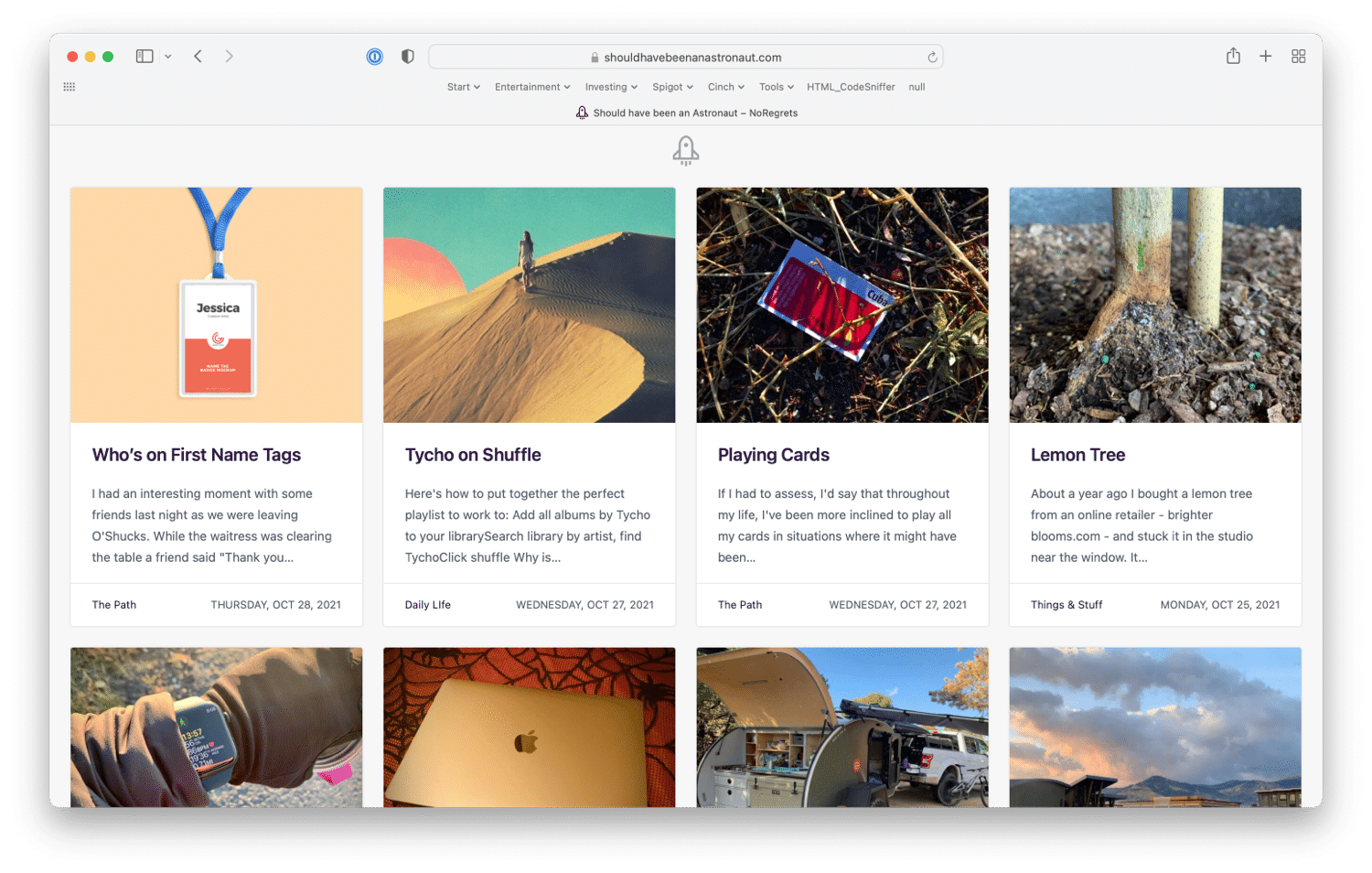
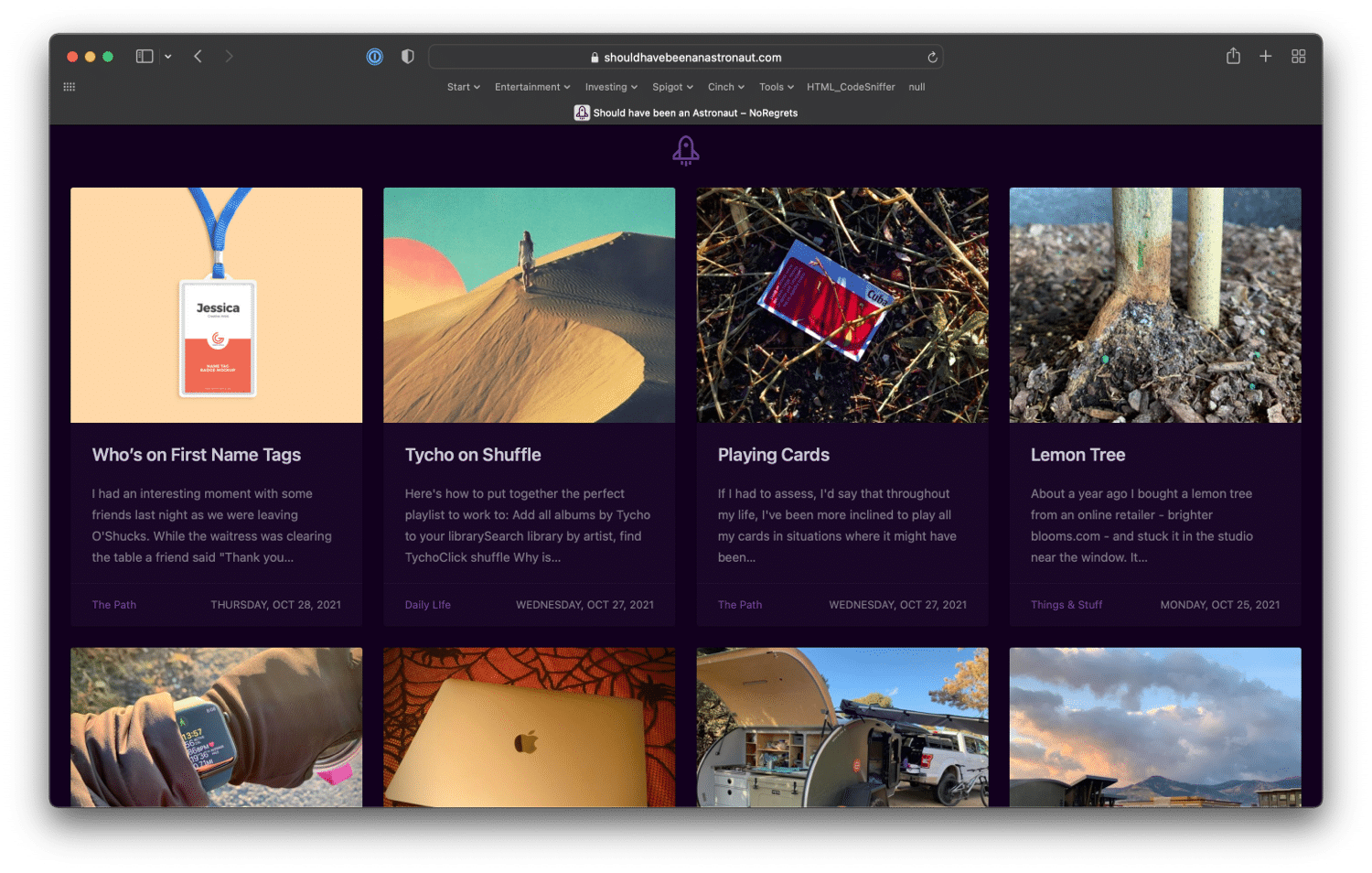
}Thus far I’ve only tried it out on my personal blog, which is a very simple WordPress based website. We haven’t implemented it in client projects simply for ROI/Scope/Budget reasons. If we do decide to offer this to clients, I would definitely think hard on a more robust implementation strategy. There may be a better way to do it.
Here’s a quick view though: