A website wireframe is a visual representation of a website that shows its general layout, navigation, and pages with user experience (UX) and user interface (UI) components. It’s a blueprint that tells designers and design clients how the final product will function while laying out a roadmap for website design. Wireframing happens early in the site-building process, before visual design or content entry; thus colors, images, and graphics are used sparingly or not at all.
Building a wireframe is an integral step in designing a website. It’s a straightforward way to determine how the site will meet user needs before adding coding or visual design elements.
While many wireframes are created using design software like Figma or Sketch, there are instances where you might simply draw them using pen and paper. The ultimate aim is to outline how the site will achieve our client’s goals and get stakeholder feedback before moving on to design and development, saving both clients and designers time and effort in the long run.
Types of Wireframes
Wireframes are tools for getting stakeholder approval before more expensive and complex design and development stages occur. A key thing to understand about wireframes is that they convey content layout, navigation, intended site use, and sales funnels, not visual design.
Low-Fidelity Wireframes
The term “fidelity” is used to describe the degree of realism in digital design.
A low-fidelity wireframe is a basic option that shows the general layout of text, buttons, and images. It represents some degree of intended user flow and includes key UI aspects but does not consider scale, grid, or pixel accuracy.
Pros:
- Great for generating ideas, clarifying purpose, or presenting multiple options
- Perfect for ensuring web designers are on the same page as their customers
- They are an efficient way to kick off a project without sinking excess time or resources
Cons:
- The simplicity of their presentation can be underwhelming or confusing to customers
Best for:
- Early stages of website work where designers and customers need to get on the same page about a site’s intent before using up significant resources
High-Fidelity Wireframes
A high-fidelity wireframe shows more information and detail than the other types, almost serving as an early site mockup. It helps customers more accurately imagine what the end product could look like.
Pros:
- Useful for conveying detail and user flow for more complicated builds or providing clarity to those needing more help grasping the site’s overall concept
- Great as an end step in the decision-making process before getting into the design phase or development process
- The additional information they contain can aid in differentiation from similar options
Cons:
- Require more time and resources than simpler options
- Vital content and user flow issues may be overlooked, as it’s human nature to focus on the “pretty visuals” in a design-heavy wireframe
Best for:
- Clients with very specific ideas or those who have trouble making decisions
- As a tool for user testing
- As a final check before coding begins
Mid-Fidelity Wireframes
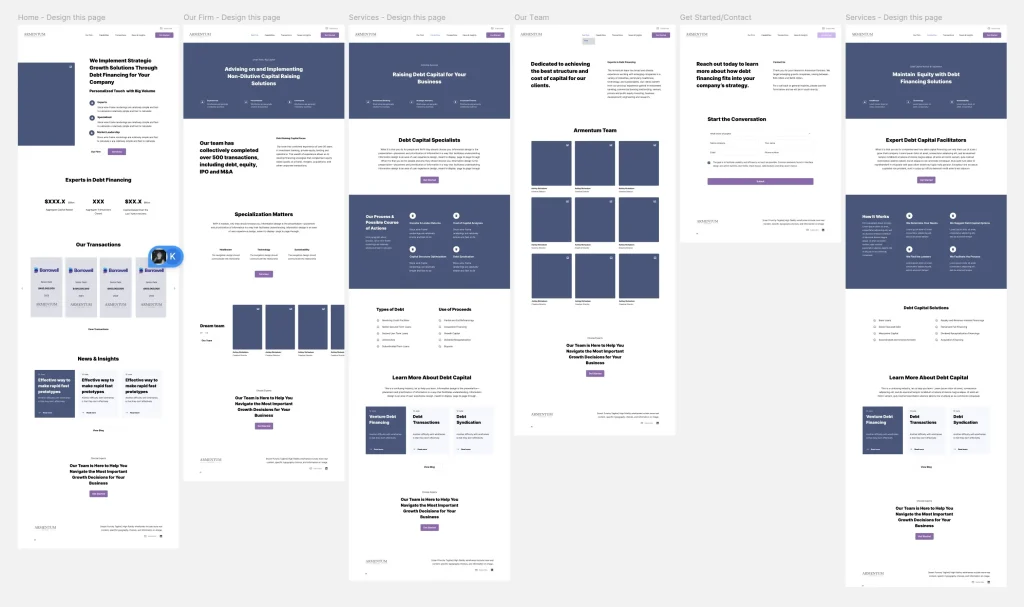
Mid-fidelity wireframes might be the goldilocks of wireframing (not to mention the type of wireframes we create), containing a just-right amount of detail for both clients and customers. They include informational architecture (IA), navigation, and page layout, but avoid distracting details. Mid-fidelity wireframes help shape the final design and aid audiences in understanding UX and UI aspects.
Pros:
- Useful for providing clarity regarding the final product for both customers and designers
- Helpful for decision-making on finer details before custom development
- The option to layer in some content aids customers in imagining how the site will work for their business
Cons:
- It can be challenging to know when to spend the resources adding details as opposed to creating a less time-intensive version
Best for:
- Many customers and designers
- As clarifying vision in the early stages
- An effective way to reduce build costs and improve site outcomes
Regardless of which type of wireframe you choose, wireframing is worth the investment. Adapting this file is easier, cheaper, and quicker than changing code, leading to a higher ROI on your website design.

Wireframing Best Practices
With clarity of intent, the vision for a website more easily becomes a reality. That’s the whole purpose of a website wireframe, Whether you’re using a wireframe to build a new site or because you have a client with reasons to need a website redesign, the purpose of a website wireframe is to provide clarity for all parties, streamline the design process and provide solid footing for development.
To ensure you create the best final product possible, follow these best practices in your wireframing process.
Identify the Website’s Primary Goals
Specifying a site’s purpose is perhaps the most crucial part of initial website design. Work with your client to understand exactly what they hope to achieve using their site and what they want customers to do when visiting it.
Does your client want their customers to buy a product or service, sign up for a newsletter, or contact them? Knowing a website’s primary goals will shape navigation, informational architecture, calls to action (CTAs), and site mapping.
Focus on User Flows
Directly related to goal achievement is user flow. Creating an intuitive user flow is the best way to direct customers toward desired actions. Consider not only on-page placement of buttons, internal links, and images, but also a clear and concise main navigation and informative footer.
Keep Your Layout Simple & Consistent
Consistency regarding simplicity is fundamental to good wireframing. Generally speaking, limit color use, use Lorem ipsum placeholder text, and don’t create too much variation between related components.
Remember, most clients don’t spend much time looking at wireframes. The more detail you insert, such as specific images or even logos, the more likely your customer will become distracted. Simplicity keeps the focus on creating wireframes that showcase the proper functionality for achieving the site’s overall goals.
Also, wireframes serve as a communication tool for a design team and website copywriters. They should clearly illustrate hierarchy, functionality, and content intent. Similar components should look the same throughout the file for easier design and coding. Text boxes should be appropriately placed and sized to guide SEO copywriting and content entry, conveying approximate character counts and intended subject matter. Good wireframes clearly lay out the content for each page without actually writing or including the copy for those pages.
Build In Optionality
Wireframes are meant to be starting points. While understanding the site’s objectives before wireframing is key to meeting customers’ needs, remember that these tools are essentially living documents. Clients will have feedback or requests based on initial versions, and coming to the table ready to adapt the wireframe design creates buy-in and excitement.
Use Good Tools
When using custom website design to meet client needs while saving time, effort, and money, digital wireframing tools, like Figma, Balsamiq, or Sketch, are clutch. They allow you to professionally create and showcase your wireframe to elicit stakeholder feedback and approval while enabling easy editing and updating before you share the file with developers.
When Is a Website Wireframe Done?
Almost like an artist finishing a painting, a content specialist working on a wireframe may have difficulty deciding when their work is done.
To help you make this decision, ask yourself the following questions:
- Does site navigation address user needs?
- Have I created a user flow that leads customers through conversion funnels?
- Does each webpage wireframe have a clear intent that creates an intuitive journey?
- Are the goals of the site obvious, and is the functionality for achieving them readily accessible?
- Will subsequent designers and developers be able to easily translate this document into an effective site?
Though the “finished” product will certainly appear simple, this simplicity is neither a detriment nor a means of cutting corners. Wireframes are tools that allow creativity, experimentation, and risk-taking before coding, content, or color selection get in the way. A good wireframe design is an integral and cost-effective part of creating a high-performing site.
After presenting your product to your client, take time to consider their feedback. Did you meet their business requirements and expectations regarding their site? Did they become overly engaged with certain aspects like dummy copy or stock imagery? Or, on the flip side, did they struggle to understand the objective of each page or section? These types of wireframe feedback can help you adjust fidelity on future iterations so you can get the information you need to move forward.
If you’re ready to start the process of building a new website or redesigning one that could produce better results, request a quote from Spigot today.