I’ve used Yoast SEO (formerly WordPress SEO) for nearly as many years as I’ve been building WordPress websites. In the past few years Yoast SEO has famously gotten bloated and filled with ads. While I don’t blame Yoast SEO for monetizing the plugin, it’s made me start looking elsewhere for similar SEO features. For the past year or so, I’ve been using The SEO Framework on all new sites. While I don’t have comprehensive stats on the differences between the two plugins, I’ve been generally please with the performance, stability, and ease of use of The SEO Framework.
Migrating spigotdesign.com from Yoast SEO
While I’ve been using The SEO Framework on new sites I’ve yet to migrate a site that’s been on Yoast. Today is the day as I start the experiment on this very site. Why not try it here first, right? I don’t pay much attention to any particular rankings, but I do try to ensure that certain meta is available for the search engines. I also want to ensure that the sitemap.xml file continues to function correctly. So let’s do this!
Steps to migrate from Yoast to The SEO Framework
Step 1: Back up database
This should be a given to back up your database before you start any kind of migration like this. You can do it through cPanel, your normal daily backup process, or even a sweet tool like WP Migrate DB Pro. No matter how you do it, make sure you back it up and have access to reverting to it if things go wrong.
Step 2: Install SEO data migration plugin
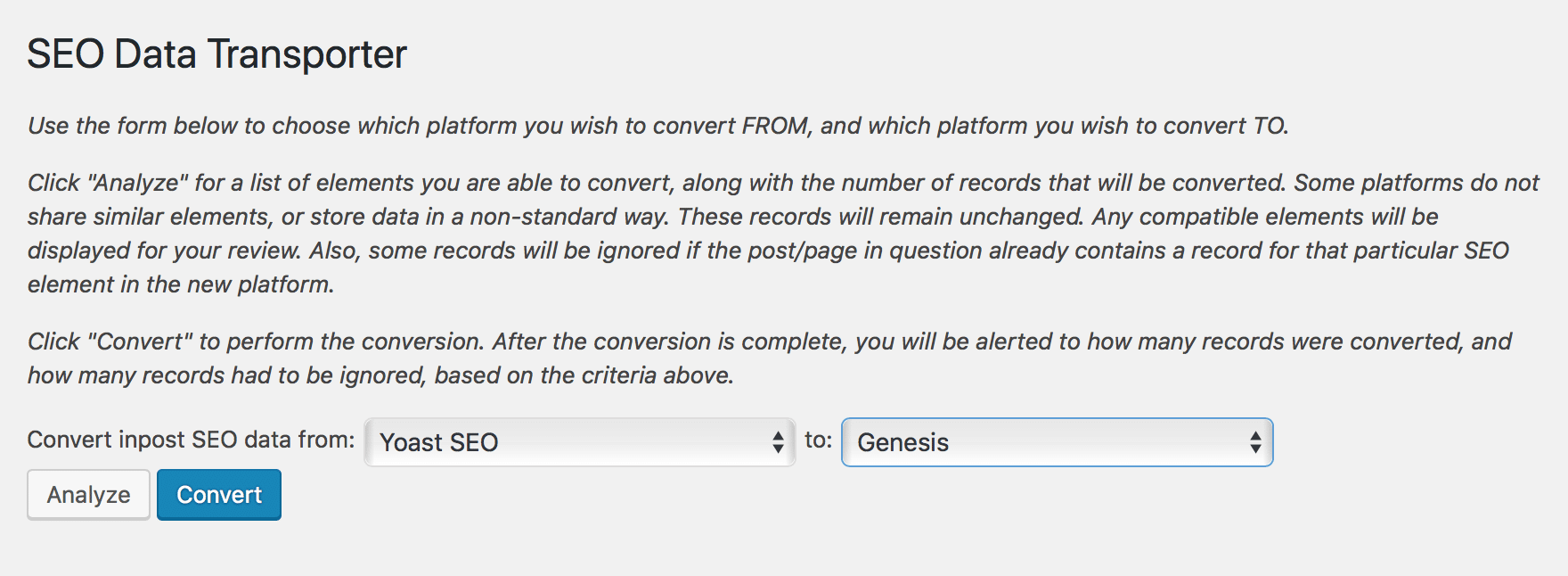
Studiopress, creator of the popular Genesis framework created SEO Data Transporter to help in migrating SEO data from many different plugins and platforms. We’ll use it for migrating from Yoast to The SEO Framework. Install the plugin from your New Plugin install screen.
Step 3: Migrate the Data
Run the SEO Data Transporter, found in Tools > Convert SEO Data. Choose Yoast SEO as the ‘from’ dropdown, and Genesis in the ‘to’ dropdown. We’re using Genesis because The SEO Framework is based on Genesis and is the recommended platform.

Step 4:Deactivate Yoast SEO
You can now deactivate Yoast SEO. Wait to delete until after you’ve checked your settings however. If you did happen to delete it simply re-install it from the plugin repository.
Step 5: Install and activate The SEO Framework
The SEO Framework is available from the Add New plugin screen in your dashboard. As a bonus I also added The SEO Framework Extension Manager. It adds a few nice extensions that you can choose to install.
Step 6: Check SEO data on pages and posts
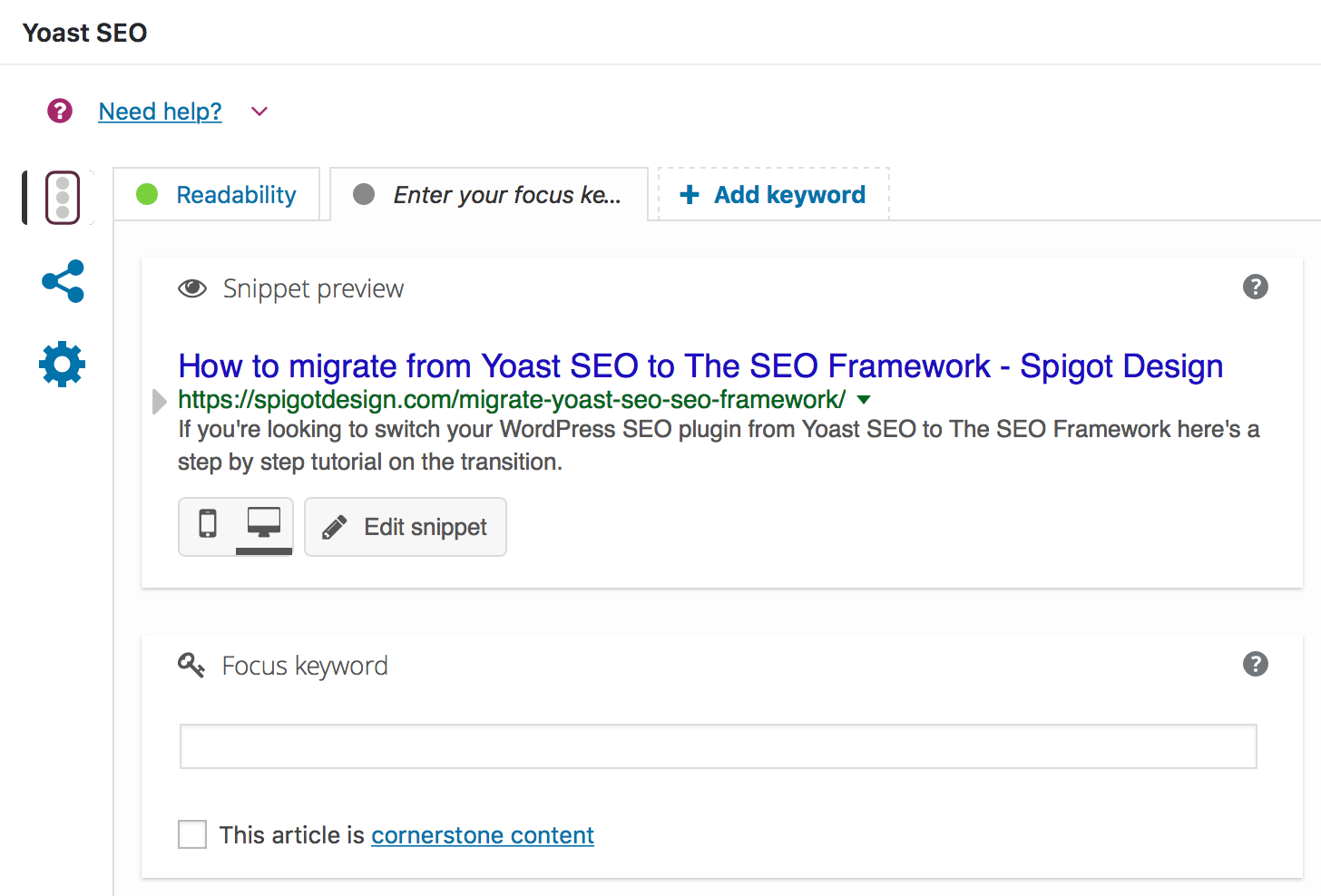
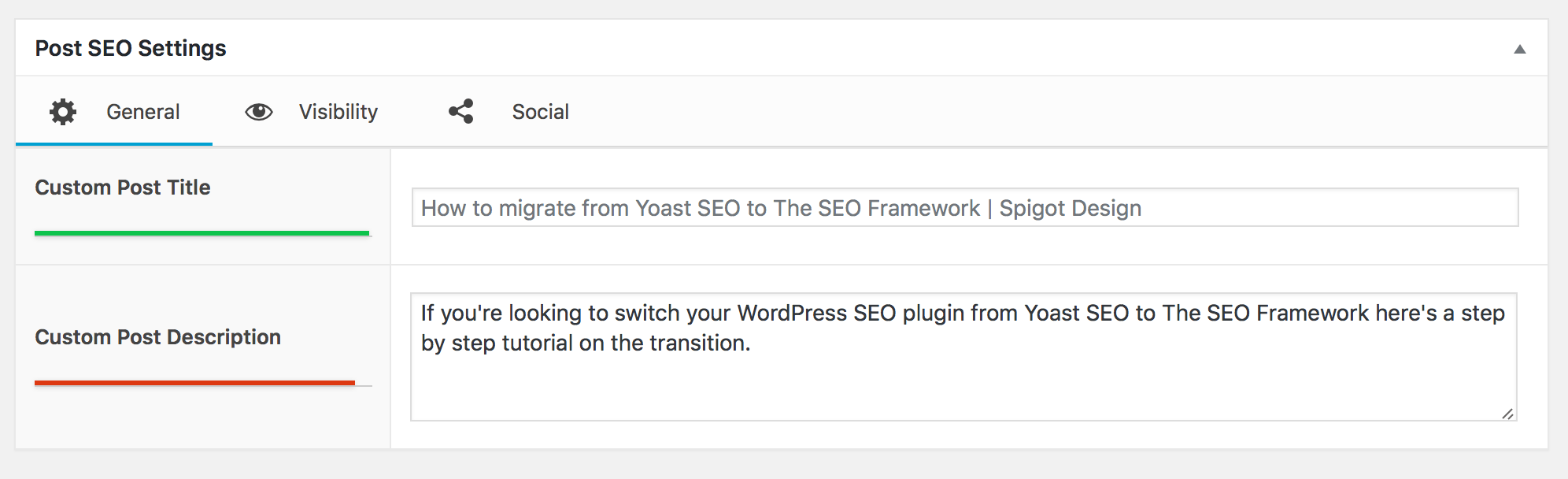
Double check that the data actually transferred to the new plugin. The migration on spigotdesign.com went smoothly. If something went wrong, you can either re-activate Yoast SEO, or revert to the backup you took in step 1.


Data seems to have transferred! Much simpler, clearer interface.
Step 7: Configure The SEO Framework
The SEO Framework is a fairly robust plugin with many configurable sections. Configure it here: SEO > SEO SettingsThankfully the interface is straight forward. Be sure to go through it slowly and understand each section. See below for some of my recommendations and configurations.
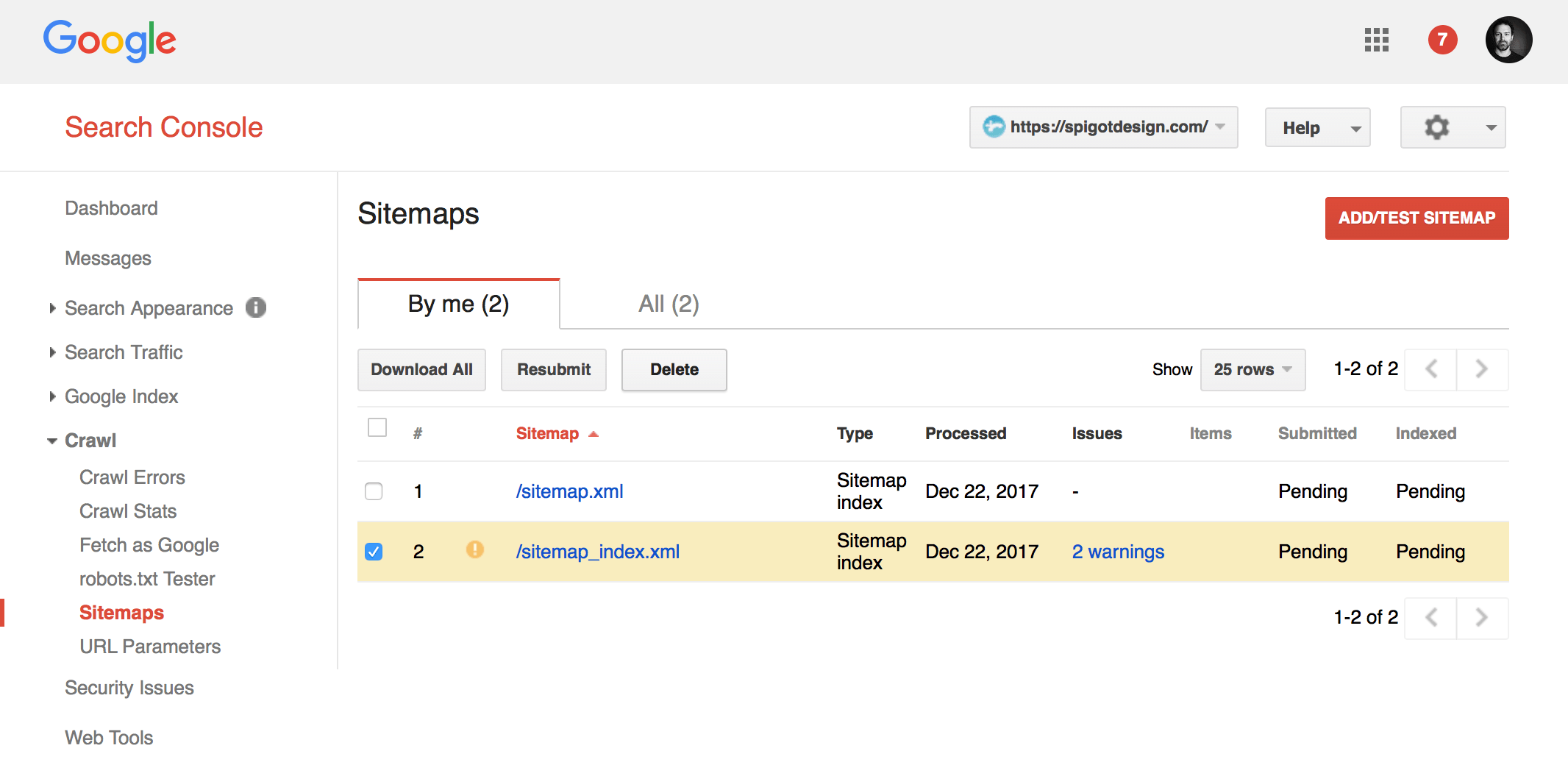
Step 8: Update your sitemap.xml file on Google Search Console
Yoast SEO creates an XML file that is split into an index. It’s likely that your Sitemap is located here: https://yourdomain.com/sitemap_index.xml. The SEO Framework uses a singular file instead and will be located here: https://yourdomain.com/sitemap.xml. Google will eventually find it but if you have a Google Search Console account you should update the sitemap url.

Step 9: Delete Yoast; Deactivate and delete SEO Data Transporter plugin;
When you are comfortable your SEO is now in new, capable hands, go ahead and delete Yoast. The data transfer plugin is also no longer needed.
Configuring The SEO Framework
While the plugin is fairly straight forward and gives hints and suggestions at nearly every setting, here’s a few tips to keep in mind. If I skipped a section I’ve left it as default.
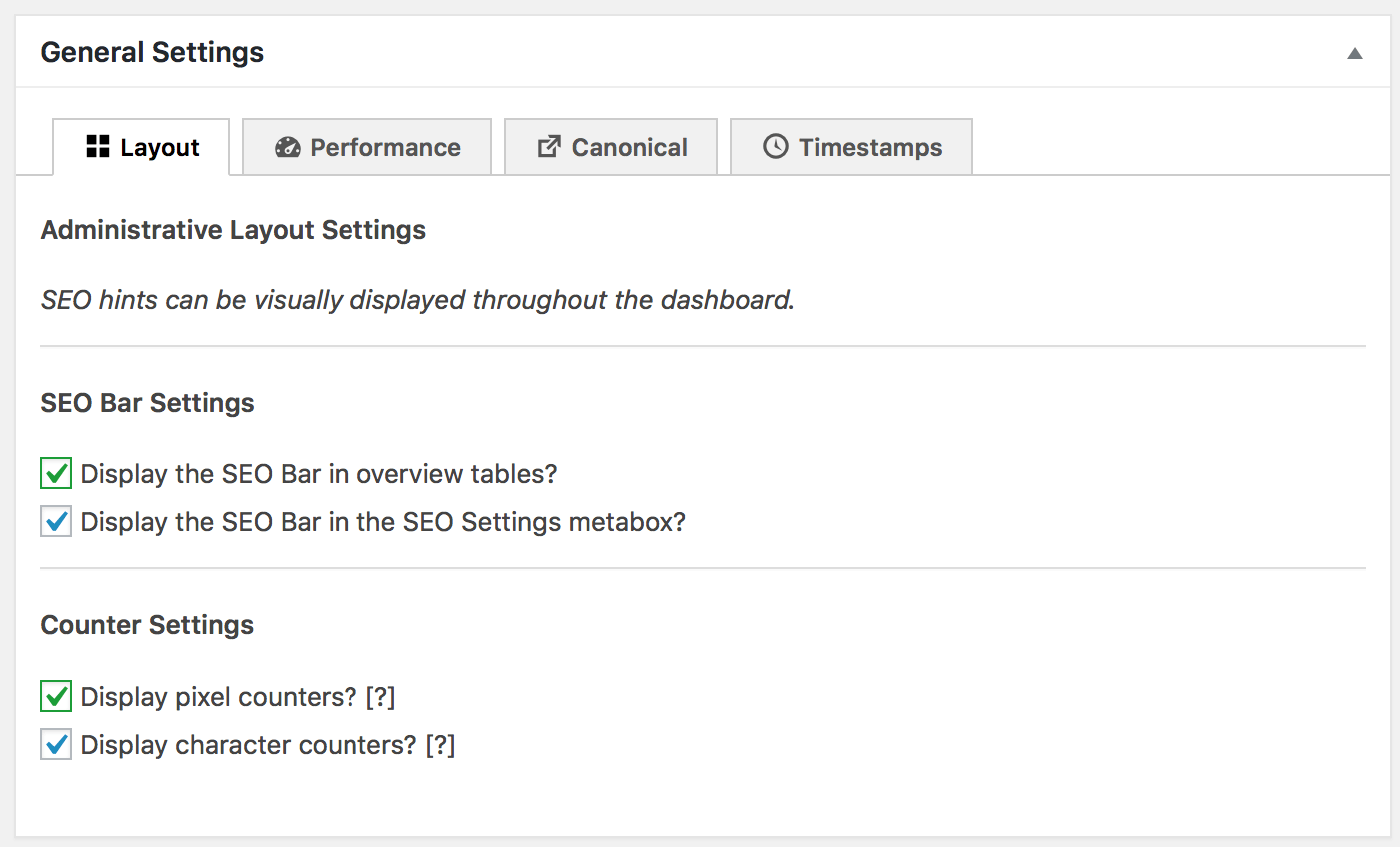
General Settings
I checked both Display the SEO Bar in the SEO Settings metabox and Display character counters which were unchecked. I’m not entirely sure why…

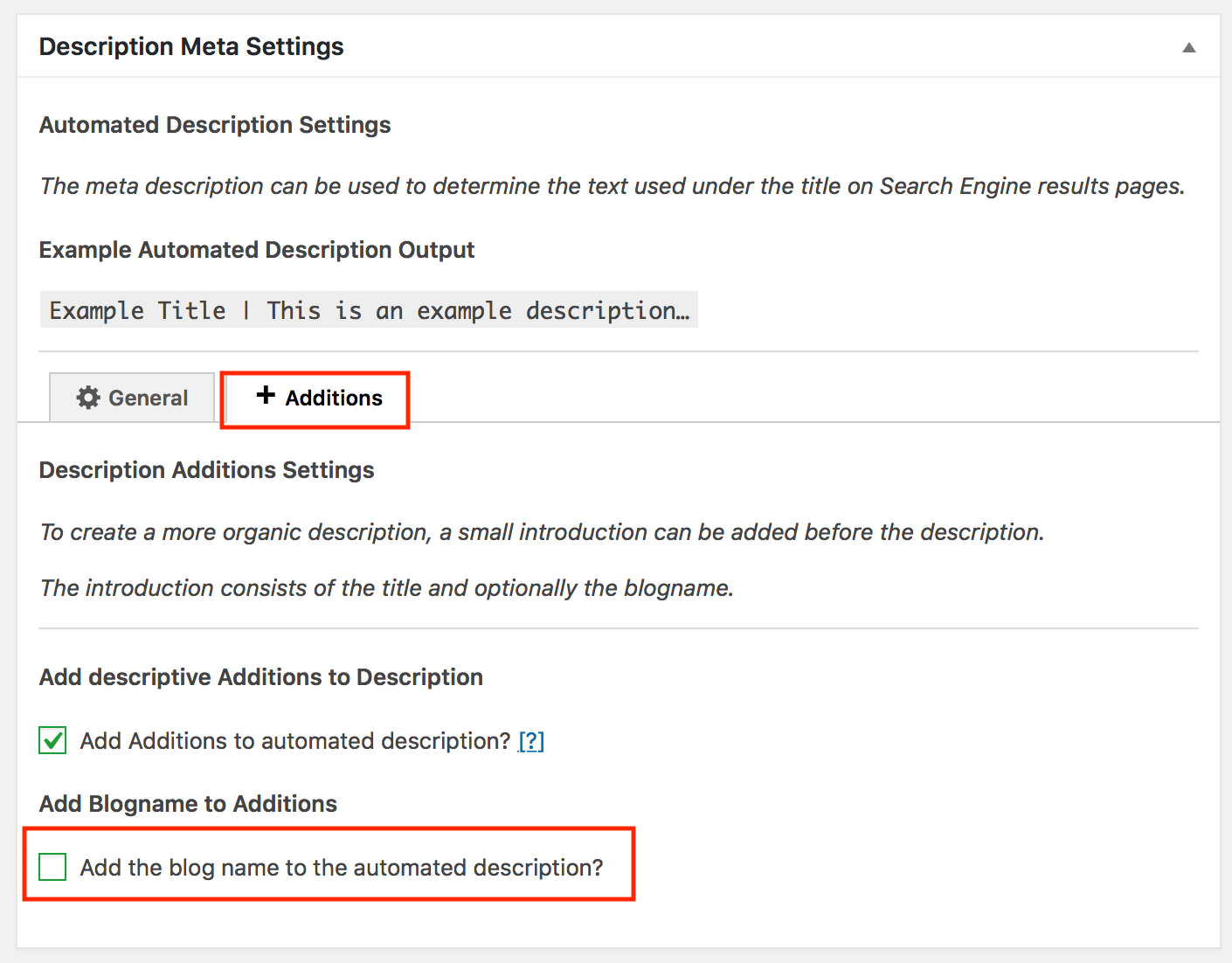
Description Meta Settings
I unchecked Add the blog name to the automated description under the Additions tab. I didn’t like the duplication I guess…

Home Page Settings
I left these as is, however there were some errors that appeared. I was able to fix these on the actual home page.
Social Meta and Schema Settings
Be sure to fill out all of these that are applicable. I don’t use Facebook but we have a page, so I added it anyway. The Schema settings are very robust – don’t miss the ones under Presence.
Sitemap Settings
I left these as default, but I wanted to make special note that this is where you can control the settings. The sitemap portion is important to me.
The sitemap file that The SEO Framework outputs is slightly different from Yoast. Category and Tag archive links are not included for example. This is a deliberate omission (in relation to Yoast) by the developer. At first I was a little concerned, but after reading through the issues section of the plugins Github repository, I’m convinced this is probably a good thing. It’s a scalpel approach rather than a firehose approach.
Very interesting article. it is very helpful to me, because just deciding to move to The SEO Framework.
You mention that SEO Framework is based on Genesis. But I want to use it with the Astra theme. Do you think I will have any conflicts?
Thx in advance
Angel
Hi Angel. Yes, it’s designed to work with any theme so you shouldn’t have any conflicts. I think it started out as the built-in version of SEO that Genesis used to use. I’m not very familiar with Genesis however, so they may still be using it.
~ Bryan
hi nice setting , i want to ask .. why my sitemap still redirect to sitemap_index.xml .. and cannot using sitemap.xml .. like your setting .. thanks before
First, great post!
Second, I’m wondering about how to no-index post archive pages from Google using the SEO Framework plugin. Could you guys help me out?
Third, because you may be wondering, I found this post ranked #2 for the keyword “de-index post archives with seo framework”. This might be a longtail keyword that would get you some relevant traffic, there’s a content gap. I haven’t even been able to find anything in the documentation for the plugin. I’ll have to play around with it myself to see if there’s a setting for this like what I do in Yoast.
Hi Daniel,
You can no-index archive pages under the Robots Meta Settings section of the plugin. Under the Indexing tab you’ll find the ability to NoIndex a range of post archive pages.
Unless I’m confused as to what you’re asking, the plugin covers all post archives that I can think of. Category, tag, author, date, and even search are covered. What other post archives are you hoping to NoIndex?
Thank you Bryan for the quick guide to install TSF, very helpful to get me started with the plugin!
Glad you found it helpful Christian. What do you think of the 4.0 update?
I’m just getting started with TSF for the first time, but it looks promising. What’s your overall experience?
We switched over a few years ago and prefer it over that other SEO plugin. We continue to migrate our customers as well. Love how light weight it is and equally powerful.
Cool! Do you maybe have any examples or case studies of customers benefiting from TSF?
Most of our customers hire us to do their web marketing, so the benefits are really only seen in relation to those marketing efforts. Most of our customers wouldn’t know the difference between the SEO plugins, and neither would the marketing team. I as the developer forced the change due to the bloat of the previous solution, and the relatively clean and uncluttered nature of TSF.
Bryan thanks for the feedback, much appreciated.
That’s so helpful, Thank you