Codekit 2.0, WordPress, and MAMP
I upgraded to Codekit 2.0 a few days ago and so far it’s great. I thought the browser refresh feature was broken but it turns out I was just doing it wrong. If you’ve used Codekit 1.x you’ll know that it refreshed what ever browser you had open and in front at the time. The new version doesn’t work that way which is, in my opinion, both good and bad.
The good news is that Codekit runs as it’s own server now, so you can auto refresh any browser, including external devices like phones and tablets. Click on the SERVER tab and you’ll see two addresses, one running on Bonjour, one not. Either one works to load site.
The downside (and again, this downside is my early opinion) is that you’ll need to run sites using the address specified. I’ve been used to using MAMP Pro addresses for development sites and set a unique URL for each site, so my workflow will need to change there. I can see this being an issue using a tool like 1Password, as every site will have the same URL and the credential list can/will get long to browse through.
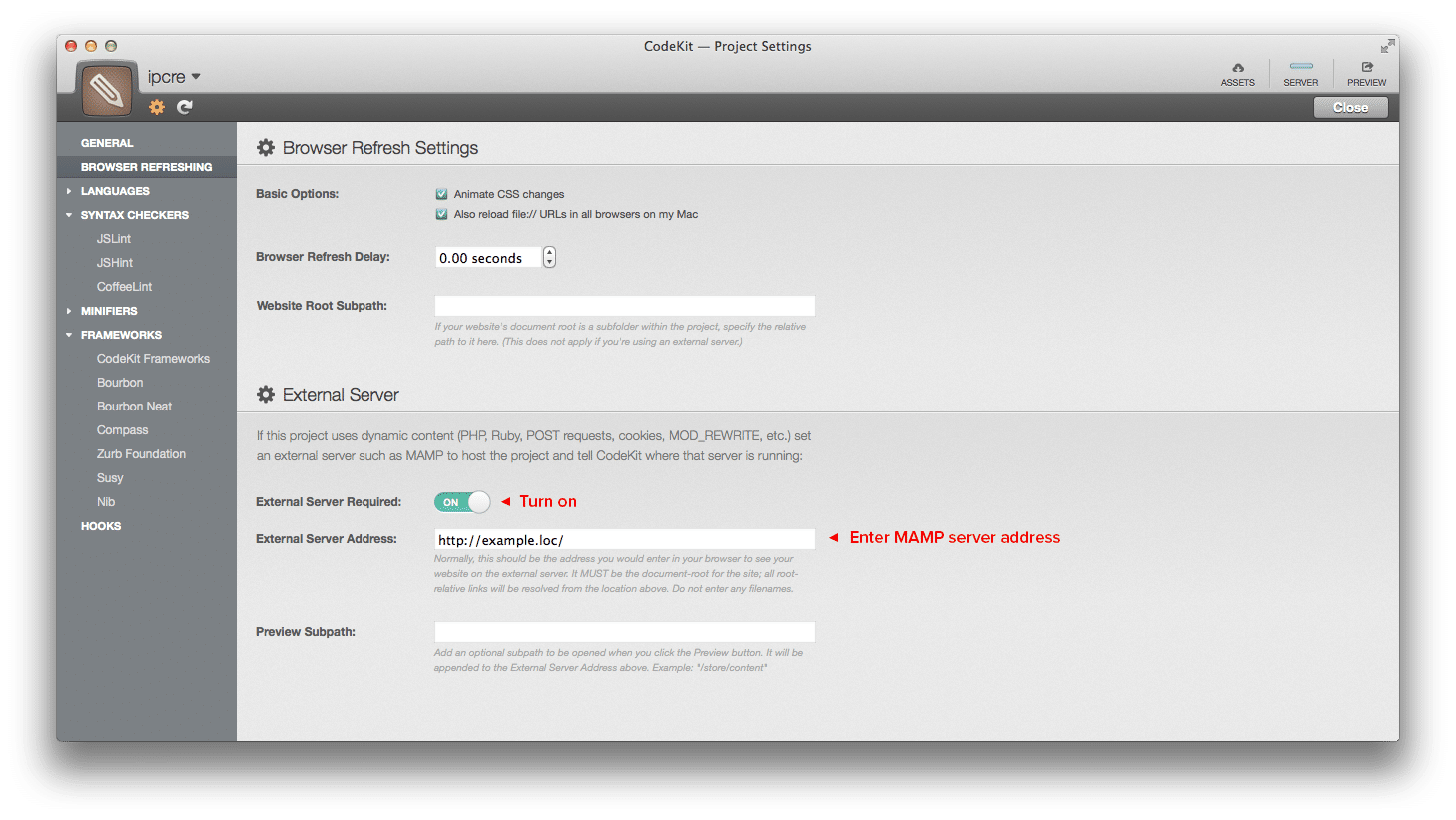
Codekit will refresh static sites natively, but if you develop on a CMS like WordPress, you’ll need to set up an ‘external server.’ I’m going to guess this means using MAMP or similar. In the project settings turn on the External Server Required on, and enter the server address from MAMP:
That should get you up and running. Perhaps in a few weeks I’ll post a more robust review after I’ve put the new Codekit through it’s paces.

Unfortunately your solution didn\’t work for me.
When I use CodeKit 2.0 server it works fine, but I like to keep using MAMP. So, if I use http://localhost/projectname/ the auto refresh doesn\’t work.
I turned on the external server, added \”http://localhost/\” as external server address and \”projectname/\” as preview subpath.
Do u have any ideas?
@peer – I believe you\’d need to put http://localhost/projectname/ as the external server address and leave the preview subpath alone.
This article will be an interesting read when you update it on your findings.
I currently use dropbox have you found a fix around this? Bryan has noted that Codekit v2 does not work due to a bug with OSX..
Facing the same problem, I carefully read the official docs
So you need to work with an address provided by codekit (e.g. http://pro.local:5757/), but works fine for me, refreshing works also magically PHP generated paths for assets (via WordPress Core Functions) get somehow updated with the codekit address, so images work for me, too when working woth the codekit url
Thanks, Benedikt. Your simple fix works for me and a MAMP/Joomla install.
I had the same auto-refresh problem using WordPress + CodeKit.
I mailed the developer of CodeKit (Bryan Jones ).
He told me that this is due to elements at the end of the which is against the specs.
I wrote a small WordPress plugin that deletes those elements et voilà it worked.
So I asked Bryan if he could fix the problem by allowing elements also to be in the .
He refused since this is against the specs – ignoring that this is common practise. In WordPress this behaviour can be even triggered using wp_enqueue_script + $in_footer = true.
It\’s frustrating, guys. You can only change all plugins that don\’t meet the, catch all the output and rewrite (performance penalty!) or use an alternative to CodeKit.
@Björn – I haven\’t had this issue, but maybe it\’s a good time to give grunt.js a go?
I verified my observation with some lines of code that use output buffering to remove the link tags. As soon as they are removed the auto-refresh works flawlessly.
But thanks for the advice. Thought of moving to grunt, too.
Hi guys – I really need some help with this! I\’m currently developing a WordPress site for a client but installing codekit has broken my entire mamp/wordpress development environment!
Basically…
In order to install codekit I had to allow it to edit my php.ini file to turn off the OpCache function. Having done this, I entered my external browser address (http://localhost/) where I store my WordPress websites, and then I pressed I preview the site in codekit which opened up my localhost folder in the browser… I then clicked on the folder I am currently working in (http://localhost/clientswebsite), yet to my horror none of the php is working (i.e. all I can see is html and i can\’t get into my WordPress dashboard)!
Do you guys have any insight into what I can try to rectify this problem?
I\’m on OSX 10.9.3 running MAMP basics (apache port 80 with a document root of documents > web-design > sites.
Hi Tom, the external browser address needs to be specific to the site rather than the global MAMP address. Try entering http://localhost/clientwebsite instead.
This definitely doesn\’t work for me. I\’m using MAMP Pro, turned on \”External server required\” and put in the correct address (http://myproject.dev/) but the refresh just doesn\’t happen on that domain.
I\’ve tried clicking \”Preview\” first but that only opens the CodeKit server page (http://macbookpro-123456.local:5757/) instead of my MAMP page.
This is how Codekit works now. You need to use the server page or IP that Codekit provides. I, like you, prefer the previous refresh action, but it\’s now more compact and I no longer run into the issue of unwanted browser page refreshes.
Thanks Bryan. I didn\’t really read the docs coming from 1.0 and totally missed this shift.
That was my problem at first too Andrew – failed to read the docs 🙂
Hi
I have recently installed MAMP Pro coming from MAMP. And I have setup my localhost WordPress installs but cannot get the refresh to work correctly.
When trying the Codekit Preview URL: http://huwrowlndssimac.local:5757/ I get “this webpage is not available”, but using the non-bonjour URL it works: http://192.168.0.3:5757/.
I have entered the correct External Server Address.
Any help would be appreciated.
Hi Huw, I haven\’t come across that, but I wonder if it\’s an issue with your MAMP setup. What do your local URL\’s look like?
You might want to give a shout to the developer Bryan Jones: https://twitter.com/bdkjones – He\’s been pretty quick to answer questions in the past.
Yeah, possibly the MAMP setup. I’m getting permission issues too.
I’ll give him a nudge.
Thanks
If you want to use CodeKit with a wordpress site running off Mamp set up the external server address to point to your mamp url for the site (for me this is http://local.mysite.com etc…) then just use the Non-Bonjour address to view it – works a treat for me 🙂 I am using a complex structure/htacess set up as well.
Yeah, that’s what I’m currently doing but before I uninstalled MAMP and installed MAMP PRO, the ‘normal’ address option worked.
So not sure if it’s something in MAMP PRO?
Thanks
If MAMP Pro is rendering fine outside of Codekit\’s internal server, then it\’s probably not a MAMP issue…
Side note, I\’ve personally moved away from Codekit and am running Gulp tasks instead. Here\’s how I\’m currently doing it: https://spigotdesign.com/wordpress-development-gulp/
Hi All – I just solved a problem I was having with getting CodeKit to show the proper page upon enabling the external server. My problem was that if I was just using flat files, CodeKit\’s browser refresh worked great and I saw my pages render in my browser at xyxyx.localhost:5757. But then as soon as I turned on the external server option, instead of seeing my pages, I would just see a blank page that said \”Index of /\”.
I use MAMP, and I eventually figured out that I was seeing the empty directory of the document root. I finally rewatched the video explaining how to set up the browser refresh and I noticed that I was supposed to change the document root to be the folder where my project is. He spent less than a second on it, and I missed it the first time.
Anyway, I changed my document root and it all worked. Maybe I am the only one having this problem, but in case anyone else is as well, there you go.
Thanks for the insight Shana, it\’ll certainly help others with similar issues.
Any idea why my wordpress theme css files and js files aren\’t being loaded when browsing at http://localmac.local:5757/ ? All works fine when loading the site at http://localhost:8888/site in MAMP.
Thanks in advance.
Dorian
It\’s tough to say without seeing your setup. What is the URL for the files are being rendered at when you view source?
Hello, the browser is looking for the css files at http://localmac.local:5757/site/… Looking at the console in chrome it\’s not finding resolving any of the paths to css or js files .
Dorian, I\’m not sure what the issue could be. My guess is it\’s your MAMP setup… are you using the pro version or free? It\’s been quite a while since I\’ve used the free version, well before Codekit 2 came out.
I\’ve moved on from Codekit, BTW. Here\’s my current setup: https://spigotdesign.com/wordpress-development-gulp/
Here is very nice script i build that will handle that and much much it offers two solutions a terminal script app and a web app. Both will get latest wordpress and installed it and configure mamp to map and create your lcoal host here is the link https://github.com/michelve/wordpress-mamp-localhost-generator
That is a nice script Michel, thanks for the link.
I have updated it into a standalone app check it out https://pilotkit.co