So I Gave Accessibe a Try…
It’s time to talk a bit about accessibility on the web. It’s been on my radar for a long time but it’s finally time to start understanding web accessibility and making it a part of our design and development workflow.
I’ll write more about it in the coming months – what it is, why we need it. Why we haven’t paid enough attention to it yet and why we will be paying attention moving forward… but for now let’s talk about a service we won’t be using: Accessibe.
WCAG 2.1 compliant within 48 hours
Accessibe is an automated, AI-powered overlay that can be added to any site with a single line of javascript. They claim they will make the site WCAG 2.1 compliant within 48 hours and provide a certificate of proof. As a concept that sounds pretty great. So when an Accessibe sales rep called me and set up a follow-up video conference with another agent, I thought I’d better try this.
Truth be told – I hadn’t heard of Accessibe before the rep called. I was familiar with a competitor UserWay, but since we’ve been focusing on accessibility a little more here at Spigot, it was hard not to give the demo team a look.
A single line of javascript
The demo was impressive for sure. A single line of code… And so many things on their demo sites were fixed with AI. Even some backend code was tweaked to add alt text and maybe some other things? Since we’re an agency, the main focus of the call was to show how we can sell this as a feature to our customers – which gave us a free version to run on our site.
And so… with a single line of code on the site and a few tweaks to the UI – a little purple touch – and spigotdesign.com was instantly compliant. Or so their testing tool told me.
Conflicting results
Accessibe and other companies like them have set up Accessibility Testing sites to run free evaluations. It’s not easy to discern, but my guess is they are simply fronts to sell their service. So while our site passed with 100% on accessibilitychecker.org, it failed on others. I’m not going so far as to say the checking is rigged, but it’s tough to know which tool is telling the truth, or what even the truth is. Given that accessibilitychecker.org is listed on the W3C accessibility tool page, I can only assume it’s legit. But why the site passes on some but not others is a mystery.
I didn’t spend much more time testing results but thought perhaps the site was just a little more compliant at the very least. Then I forgot all about it.
Performance issues
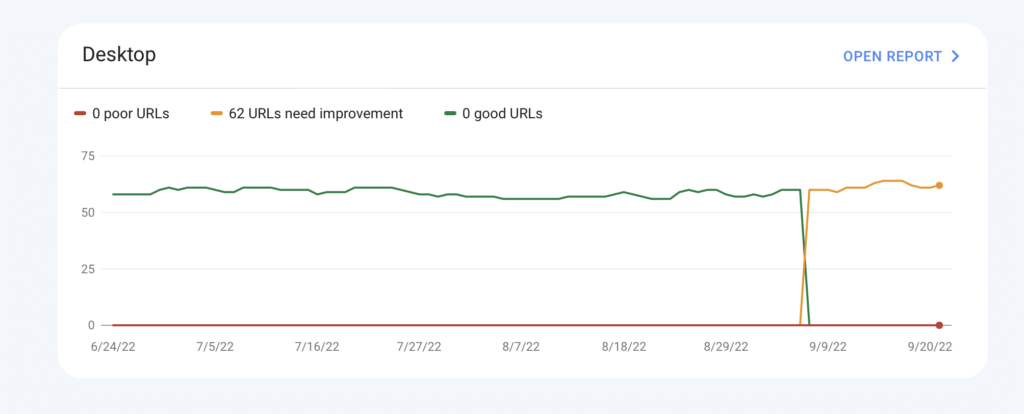
Google sent along a notification from Search Console about some errors they noticed. I don’t pay a ton of attention to these because they arrive so often, normally say so little, and whatever they deem an error is often magically fixed without intervention. But this was different. Citing performance issues on the site I took a closer look and found this:

That’s an ugly swap on some metric, turns out its LCP, or Largest Content Paint speed. Not awesome. One guess what day Accessibe was added.
Bye bye Accessibe
The bottom line is this: Something as complex and important Web Accessibility shouldn’t be solved (and probably can’t be solved) with tools like this. I signed on for a test just to try it out. It would be utterly fantastic if a solution like this could actually solve the web’s accessibility issues, but there are too many others out there that are waving red flags and finding flaws with these services to be a viable solution for us or our clients.
Hopefully more to come
It has always been important to us to build websites the right way with solid code, good design, and smart strategy. Adding accessibility to our workflow is an extension of that and I look forward to the learning curve.
This is a comment